このページへようこそ!!。
ホームページ作成に興味は有っても何をどうすれば良いのか分からない方、
僕の体験談を参考にして頂ければ幸いです。
メニュー
STEP 1 ホームページって何?
僕がパソコンを購入したのは、10年程前で、最初はメールをしたり、
インターネットで色々な事を調べたりするだけでした。
しかしある日、ホームページはどの様に作るのか興味が湧き、ヤフーで検索したところ、
『
HTMLファイルを
ブラウザで表示』などと、いきなり訳の分からない言葉が出てきました。
意味が分からないので、今度はこの
HTMLとは何か検索してみました。
するとどうでしょう、
『
HTMLとは、
ハイパーテキスト・マークアップ言語(
Hyper
Text
Markuup
Language)』の略称だとか・・。
今度はこの
ハイパーテキストが分からない。法律の本でも読んでいる感覚。。
調べていると次々と分からない言葉が出てきて、何を調べていたのか忘れてしまいそう。。。
こんな感じで用語解説を羅列しても、読まれている方はページを閉じたくなりますよね。
なので、必用に応じて書くようにしま〜す。
「習うより馴れろ!」の精神で、
まずは、最もシンプルなホームページ(HTML文書)を作ってみましょう。
ホームページは、皆さんのパソコンで作ることが出来ます。
ワープロで日本語文章を書く様に、HTML言語で文章を書きます。
ワードで作成した文書を、ワードファイルと呼ぶのと同じく、HTML言語で書かれた文書は、
HTMLファイルと呼びます。
ホームページを作成すると言うのは、HTML言語で文章を書くのだと思ってください。
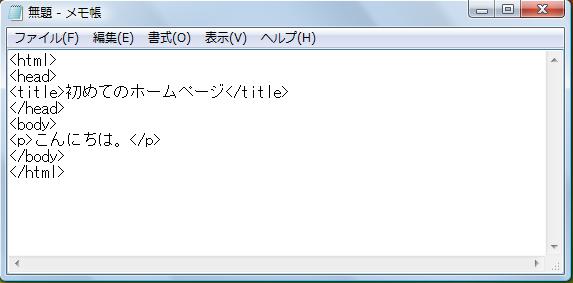
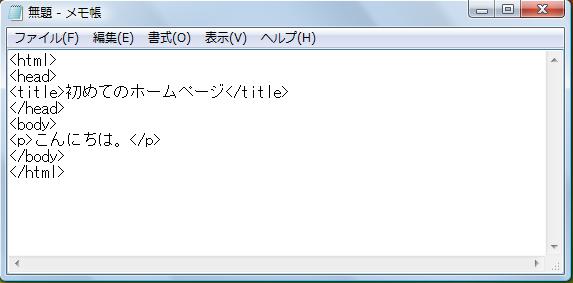
1 <html>
2 <head>
3 <title>初めてのホームページ</title>
4 </head>
5 <body>
6 <p>こんにちは。</p>
7 </body>
8 </html>
上記8行が、もっともシンプルなHTML言語で書かれた文章です。
この文章の事を
ソースコード(略してソース)といいます。
そんな事言われても、どうやって書けば良いのか分かりませんよね。
HTML文書は、文字だけを書くソフト
(テキストエディタ)で作成します。
僕は、最初テキストエディタなんて何のことやら分かりませんでしたが、
ワープロソフトをイメージして下さい。
文章を書くためには、ワープロを立ち上げて、新規作成で文章を書き、
内容に応じたファイル名を付けて保存する一連の作業です。
ワープロソフトの新規作成画面を、
テキストエディタソフトの新規作成画面に置き換えて、
イメージして頂ければ何となく理解出来るでしょうか。
テキストエディタソフトはお使いのパソコンに備わっています。
パソコンがWindowsなら、スタートから全てのプログラムでアクセサリの中に、
メモ帳があります。
Macの場合は、
SimpleTextを使うと可能だそうです。
Macは使ったことが無いのですみません・・

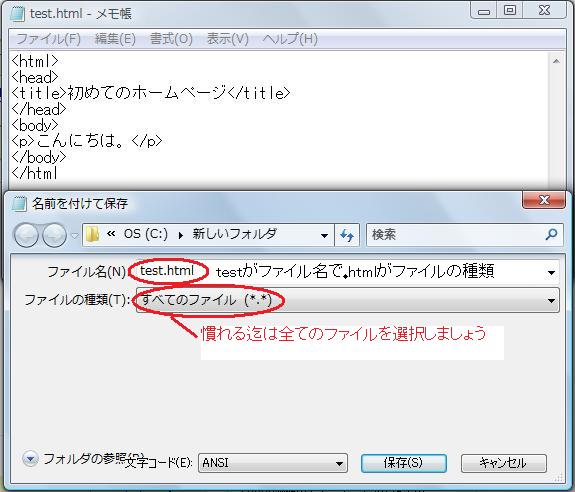
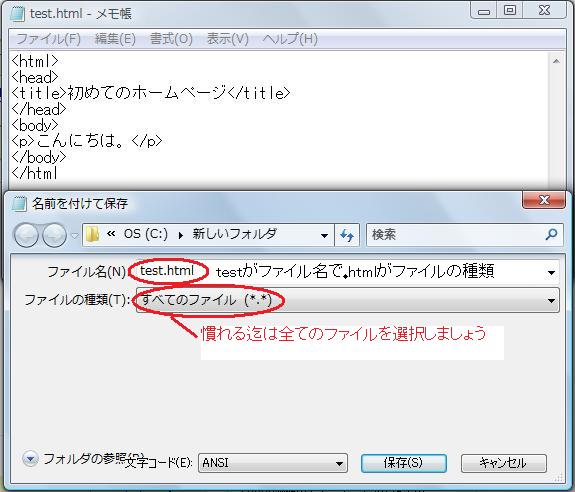
メモ帳、又はSimpleTextに、ソースを記述し、適当なファイル名を付けて保存します。
その際に、ファイル名の後に
.html(ドット・エイチ・ティー・エム・エル)と書きます。

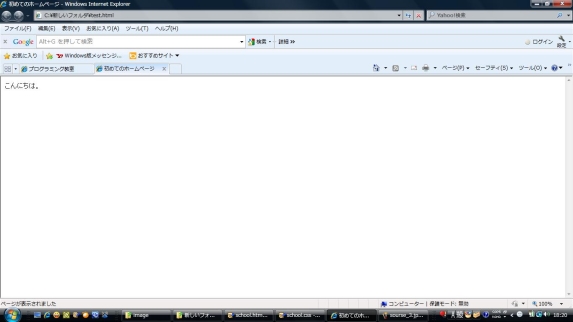
保存が出来たら、後は今作成したHTMLファイルをブラウザで開くと、
最初のホームページが見られる言う運びです。
HTMLファイルをブラウザで開くと言うのは、例えば音楽ファイルを、
メディアプレイヤーで聴くのと同じイメージです。
音楽ファイル(HTML文書ファイル)をメディアプレイヤー(ブラウザ)で開く。
イメージ出来るでしょうか。
つまり、ブラウザとは、HTMLファイルの内容を、パソコンの画面(ディスプレイ)に、
表示させるソフトの事です。
Windows(ウインドウズ)なら、Internet Explorer(インターネットエクスプローラ)。
Macintosh(マッキントッシュ)なら、Safari(サファリ)等が代表的ですが、
バージョン、種類等日進月歩で新しい物が登場しています。
しかし、ホームページ作成の基本を習得する迄は特に気にしなくても良いと思います。
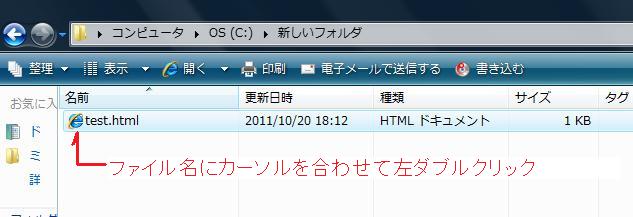
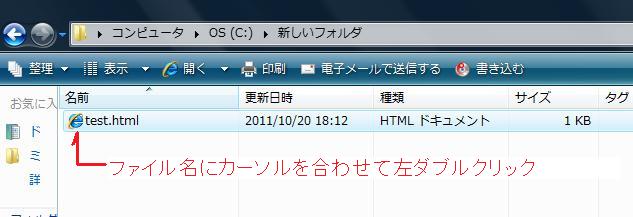
ファイルの開き方は一番手っ取り早いのが、ファイルを左ダブルクリックすると、
パソコンに搭載されているブラウザでHTMLファイルが開かれます。


ファイルをダブルクリックして、上の画面が出れば、初めてのホームページ作成成功です!
「おいおい、ファイルをダブルクリックって・・ファイルなんて何処にあるのだぁ〜」
と、言われる方、心配しないで下さい。
僕も最初、ファイルの場所だとか、フォルダーを作成とか、何それって思った経験者です。
次はこのファイルとフォルダーについて悩んだ経験をお話します。
▲ ページトップへ
STEP 2 フォルダ、ファイルって何?
作成したHTMLファイルを開く為には、まず作成したファイルを保存しなければなりません。
僕は、最初ワープロ文章と同じ感覚で、名前を付け、保存をしました。
しかし、ファイルが何処に保存されたのか分りませんでした。
悩んだ末に思いついたのが、ワープロと同じく、再度メモ帳を立ち上げ、
ファイルを開くで開くファイルを選択する方法でした。
これで一安心と思っていたのですが、後日、同じ方法で開こうとしても出てきません。
これは本当に悩みました。ファイルの種類は間違いなく、
全てのファイルを選択しているにもかかわらず、HTMLファイルが出てこないのです。
インターネットで色々なキーワードで調べて行く内に、
デフォルトと言う言葉に出くわしました。
それは、使う人が選択しなかった場合に、パソコンが勝手に選択する事の様に理解しました。
つまり、
『工場出荷時に設定されている状態』です。
それと同時に、今迄ワープロや年賀状作成ソフトを使って作成した住所録等は、
何気無く保存していましたが、その保存先が自分で指定出来る事が分かりました。
パソコンを使っていると、動きが遅く成るのは、C
ドライブの空き容量が少なくなった言う話を聞いた事が有るでしょうか?
同じ
ドライブが付いた言葉で、パソコンで音楽CDを聴いたり、DVDビデオを見たりする時に、ディスク
ドライブにセットするとか。
この、CドライブとかEドライブと言うのはパソコンが情報を管理するために分けられた区画だと思って下さい。
昔はフロッピーディスクが主流でしたので、A、Bドライブは
フロッピーディスクドライブに割り当てられ、パソコン本体のドライブは、
Cドライブと決められているようです。
それ以降は自由に設定できるのですが、必要に応じて書く事にします。
ホームページを作成するのはパソコンで行うので、パソコン本体のドライブである、
Cドライブのみを考えます。(マッキントッシュにはドライブの概念が余り無いそうです)
Windowsの場合、Cドライブにパソコンを制御するソフトが保存されます。
逆に言うと、Cドライブにソフトが無いと動かないケースが多いです。
本題から反れますので詳細は後にします。
作成したホームページもこのCドライブに保存します。
(Dドライブでも良いのですが後述します)
皆さんは意識して、Cドライブを開いた事が有るでしょうか?。
僕はCドライブを開くって言われてもピンと来ませんでしたが、
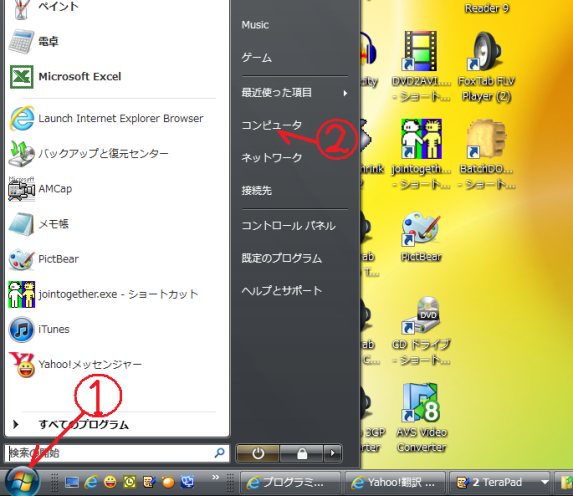
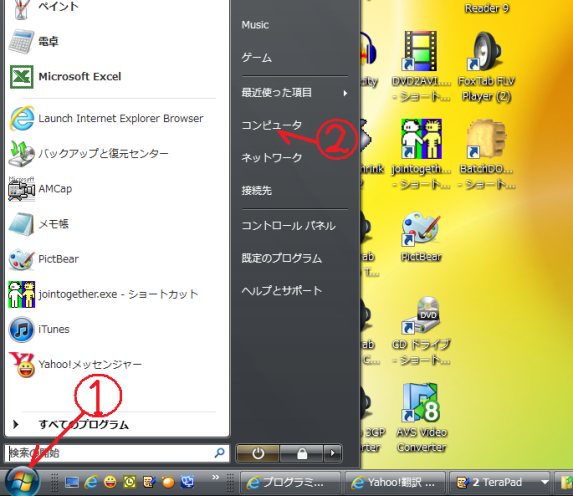
パソコンを立ち上げた状態で、スタートから、マイコンピュータまたはコンピュータをクリックしてゆくと、
パソコン(OS)によって画面は異なりますが、
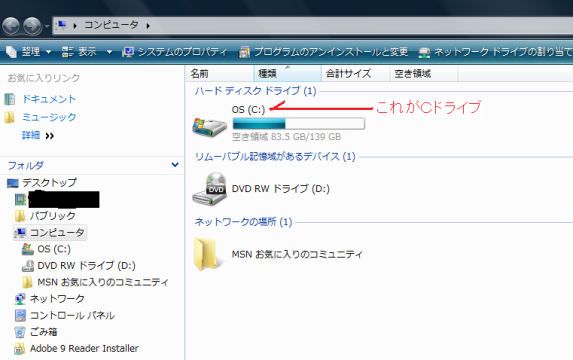
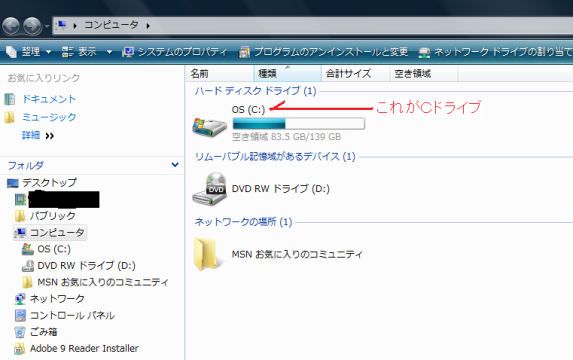
ローカルディスクCとか、
ハードディスクドライブ
OS(C)と言っ文字が表示されると思います。



僕のパソコン(Windows Vista)の場合ですが、Cドライブを開くには上図の手順で開きます。
まず、スタートを左クリック、コンピューター(XPはローカルディスクC)を左クリックで、
Cドライブが開きます。
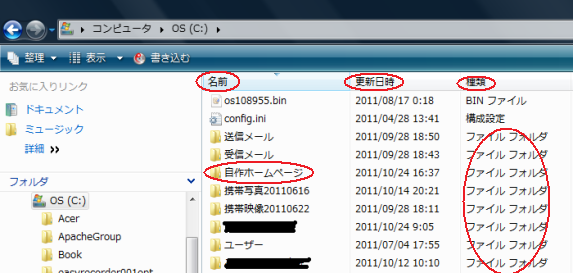
この画面に、Cドライブに保存されているデーターが全て表示されます。
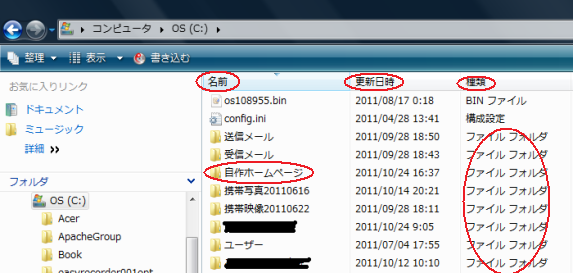
画面上部に、名前、更新日時、種類と有ります。
上図の場合、種類は殆どがファイルフォルダーです。
この、ファイルフォルダーとは何かを理解できれば、自作ホームページへの入り口を、
通過したと言っても、過言では無いと思います。
僕が最終的にファイルフォルダーを理解出来たのは図書館を例に挙げた解説でした。
図書館にある本棚がファイルフォルダのイメージです。
つまり、ファイルフォルダとは、ファイルの入れ物です。
本棚は、本の種類を分野別に分けて整理する為に使用するのと同じく、ファイルフォルダも、
ファイルを種類やグループ別に分けて保存する入れ物です。
必ずしもファイルフォルダを作成する必要は無いのですが、
図書館に、本が無造作にべた置きされていたらどうでしょう。
数冊なら良いですが、大変な事になりますよね。
ファイルフォルダは本棚と同じく、ただの入れ物なので、それ自体は、
文書・音声・映像・ゲームソフトなどの情報は有りません。
あくまでも入れ物です。文書・音声・映像・ゲームソフトなどの個々の情報の事を、
ファイル(コンテンツ)と呼びます。
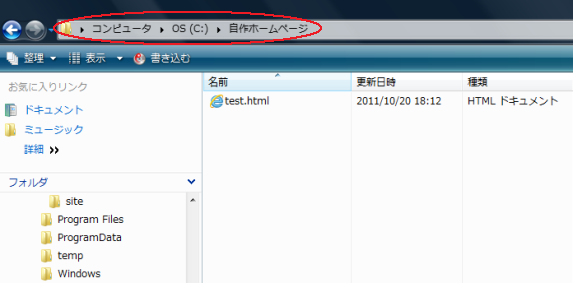
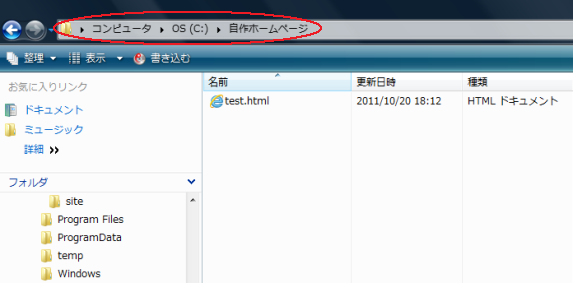
冒頭で作成したHTML文書ファイルは、Cドライブの、
自作ホームページファイルフォルダの中に保存しました。

この、test.htmlはHTML文書ファイルで、立派なコンテンツです。
上図の楕円の赤い丸の部分を見てください。
コンピュータ  OS(C)
OS(C)  自作ホームページ と表示されています。
自作ホームページ と表示されています。
これは、
コンピュータのハードディスク内の
Cドライブの中の
自作ホームページファイルフォルダの中です。
と言う意味です。
今は、test.htmlファイルがだけが保存されています。
この様にファイルが保存されて場所を系列的に表す事をパス名を指定するといいます。
最後にまたややこしい表現が出てきましたが、今はパスとは、
ファイルの保存先を表す物と位に思っていて下さい。
ファイルフォルダの事をファイルディレクトリとも言いますが全く同じ物です。
どちらも、ファイルを入れておく入れ物です。
STEP 2 の最後に必ず覚えて欲しい事が有ります。
一つは、ホームページに関係するファイルは必ず同じファイルフォルダ内に置く(保存する)
必要があると言う事です。
もう一つは、そのホームページのトップページのHTML文書ファイル名は、
必ずindex.html(インデックス・ドット・エイチ・ティー・エム・エル)とすることです。
その理由は、THMLファイルをブラウザで開いた時に、ブラウザは、
指定されたフォルダ内のindex.htmlファイルを、最初に表示する仕様になっているからです。
今は理解できなくても大丈夫です。
次のステップは、test.htmlファイルを編集しながら、HTMLの概要を説明します。
▲ ページトップへ












 OS(C)
OS(C)